
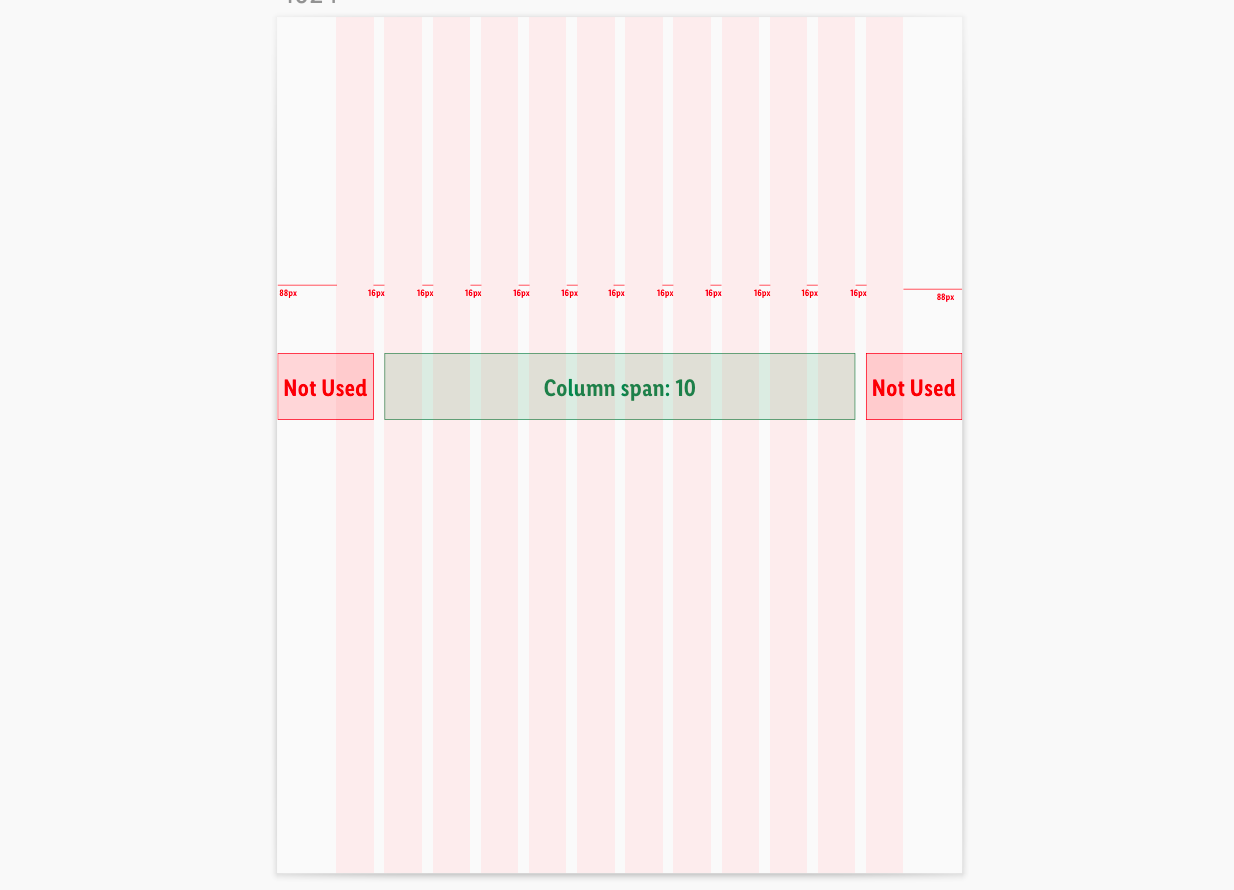
6 Rules for Creating Grid Layouts in Web Design
The website grid is a system for organizing the content on the page and creating alignment and order. It forms the basic structure of your user interface

Figma Tutorial: Layout Grids

Website Grid Design: Guide

Responsive layout grid guide for designers, by Oriol Banus

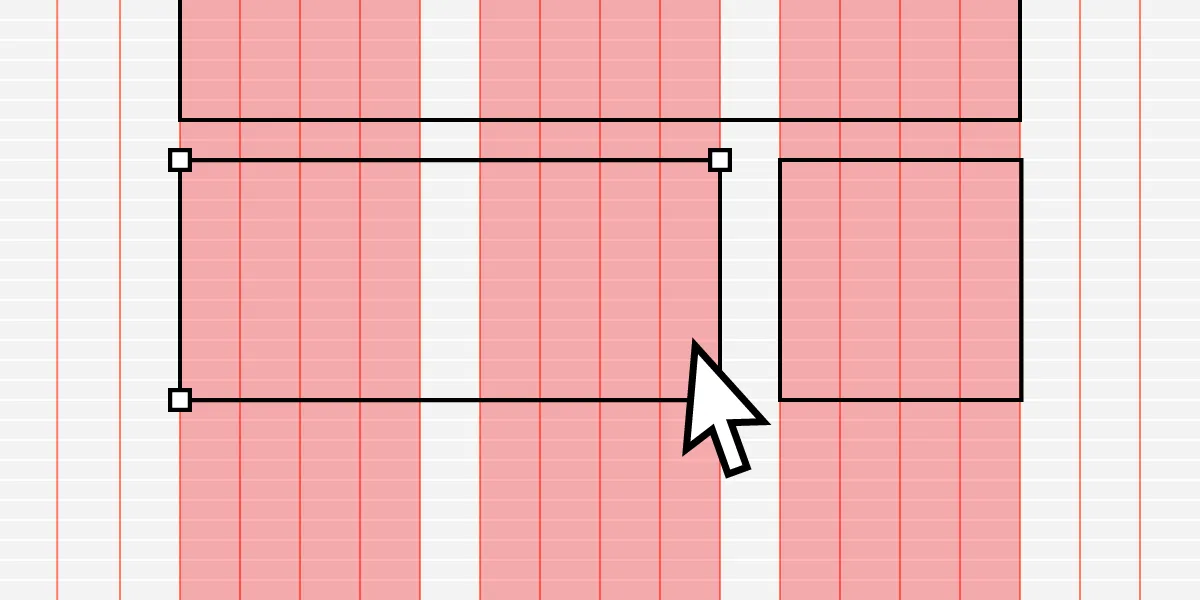
Create layout grids with grids, columns, and rows – Figma Learn - Help Center

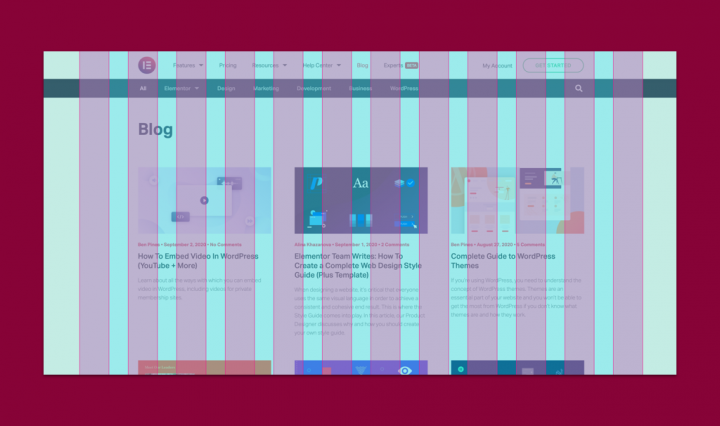
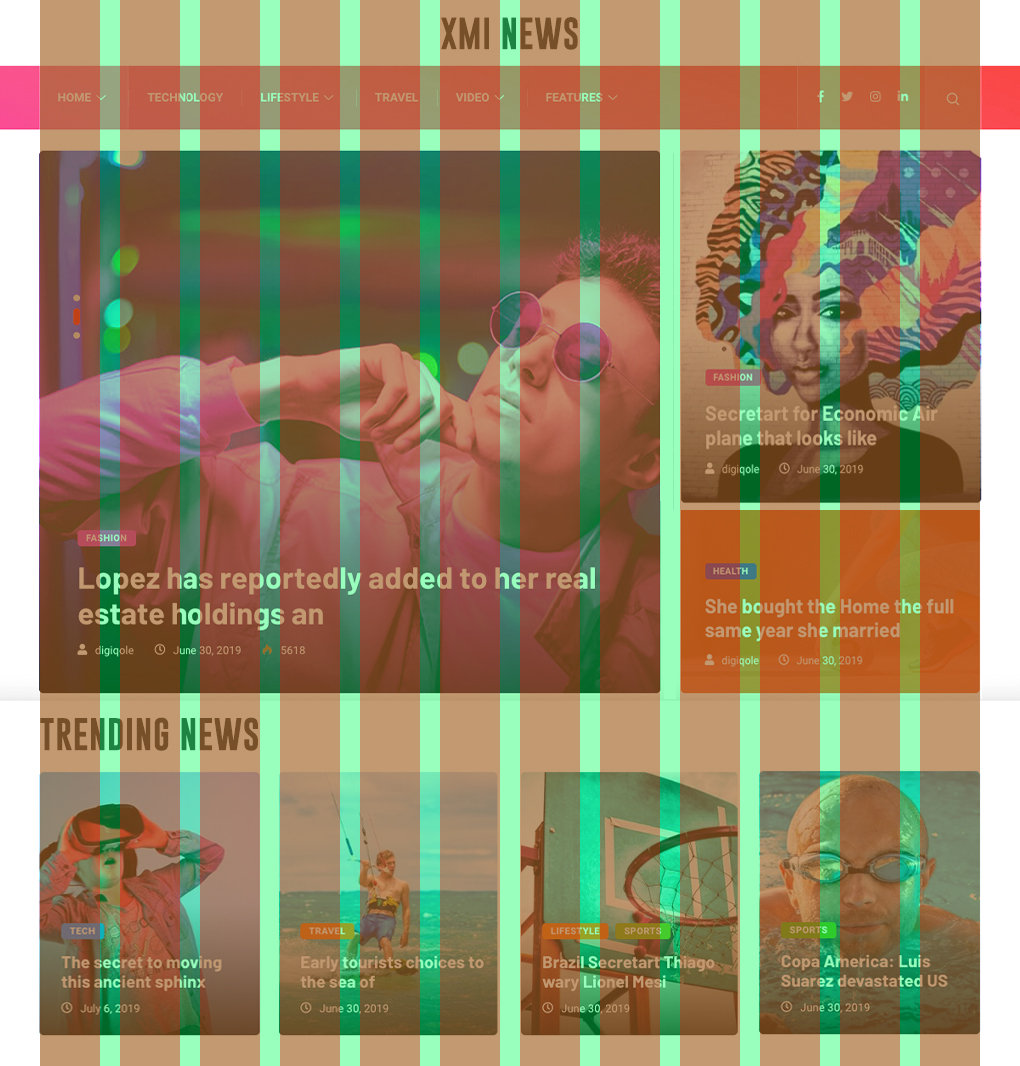
How to use grids in web design: 5 golden rules

6 Rules for Creating Grid Layouts in Web Design

Grids and Layout from The Futur

Responsive CSS Grid: The Ultimate Layout Freedom. A 5 minute tutorial for UX/UI Designer & Developer

The Grid System: Importance of a Solid UX/UI Layout

Responsive grids and how to actually use them, by Christie Tang

The Grid System: Building a Solid Design Layout

How to use grids in web design: 5 golden rules

6 Rules for Creating Grid Layouts in Web Design

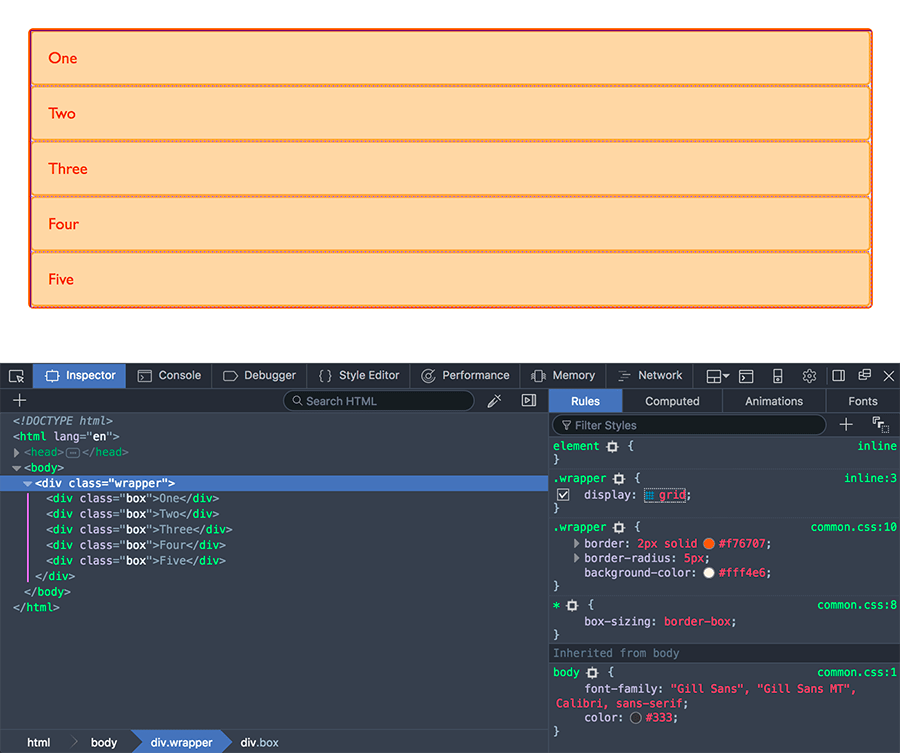
Basic concepts of grid layout - CSS: Cascading Style Sheets