Learn CSS Box Model and its Properties with Examples
The CSS box model is a container that includes multiple properties, including borders, margin, padding, and much more. Check out CSS tutorial to learn more!
IITM Pravartak Professional Certificate Program In Full Stack Development - MERN (India Only) Post Graduate Program In Full Stack Web Development Caltech Coding Bootcamp (US Only) In this tutorial, we will learn about the CSS Box Model and It's different properties.

CSS Box Model Properties – Explained With Examples ✨

CSS Box Model – Explained with Examples

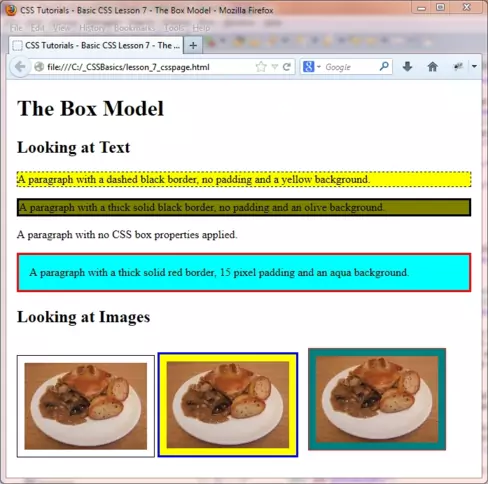
CSS Basic Tutorials - Understanding The Box Model
the_css_box_model

CSS Box Model Properties – Explained With Examples ✨
Learn CSS Box Model and its Properties with Examples

CSS Box Model: Explained with Example - WebCodzing

CSS Box Model - Coding Ninjas

Opening the Box Model - Learn to Code HTML & CSS

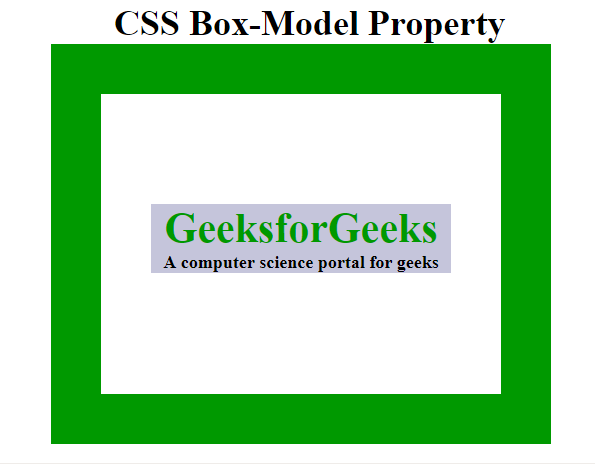
CSS Box model - GeeksforGeeks

Understanding the CSS Box-Model. CSS Basics, by Elad Shechter, cssclass.com

CSS Box Model with Examples - Dot Net Tutorials

CSS Box Model Lesson

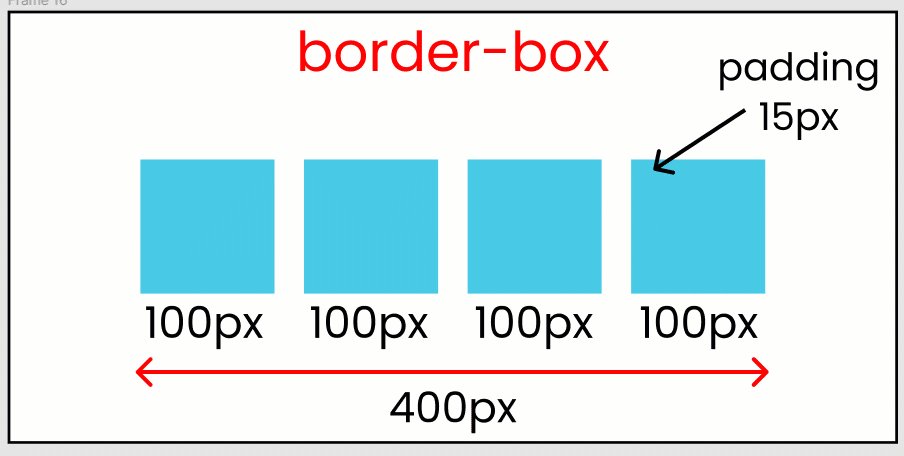
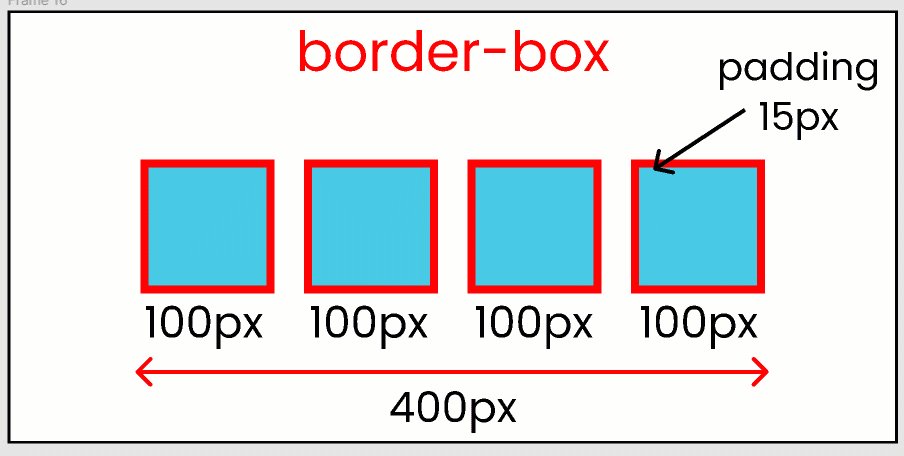
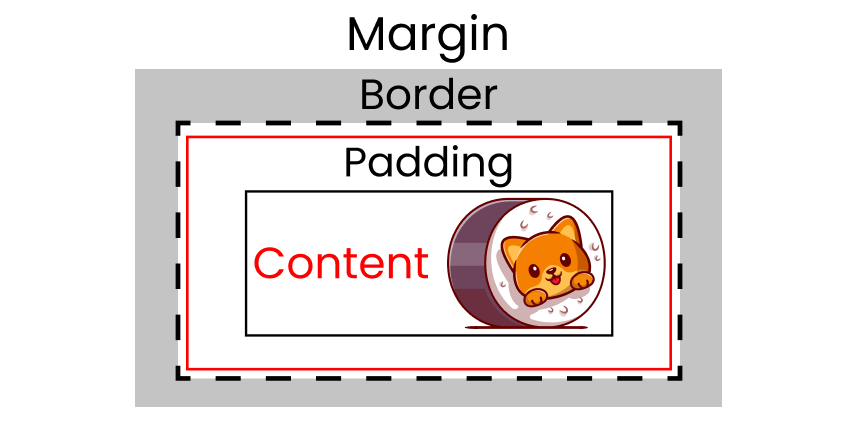
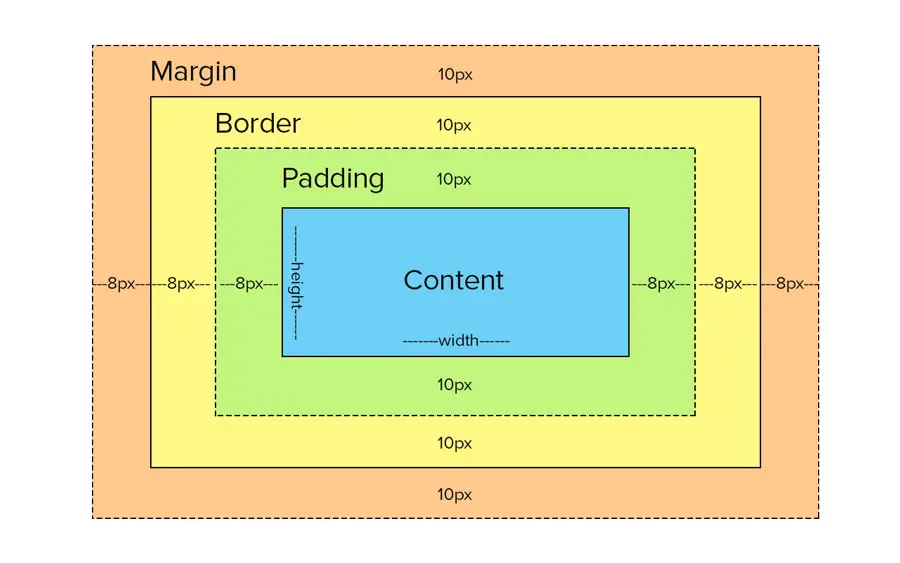
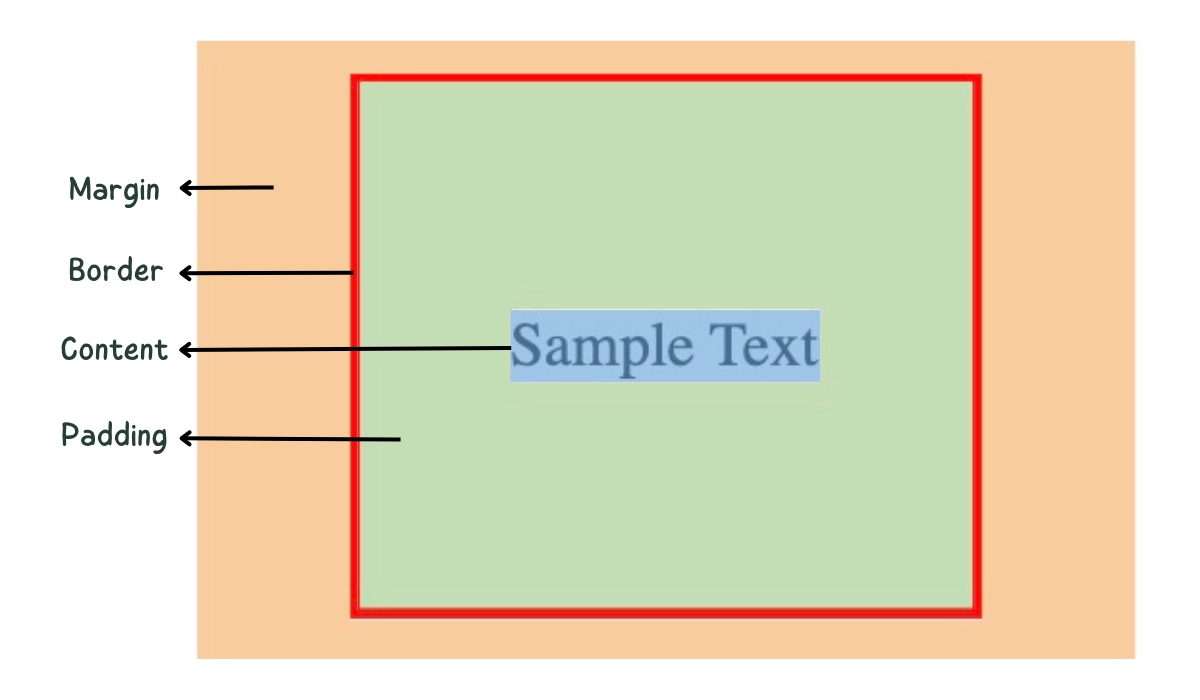
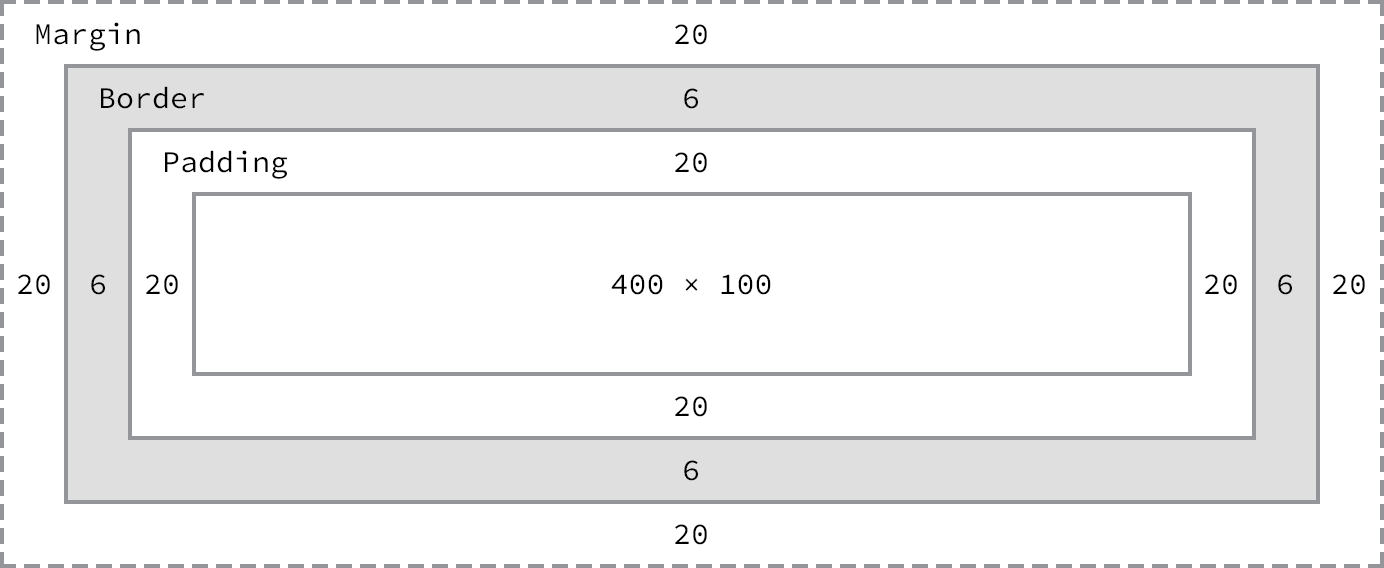
CSS Box model deals with the area that surrounds each elements and how it can be formatted.

CSS box model